|
| 유투브 구독신청~ 알림설정~ 좋아요. 감사합니다. |
오늘은 3D맥스에서 자유변형도구인
FFD에 대해 살펴보겠습니다.
말 그대로 선택된 오브제트를 자유롭게
변형할수 있는 도구 입니다.
크게 박스형태와 실린더형태 두가지로
나누어 지는데 오브젝트의 형태에
비슷한 것을 적용하시면 됩니다.

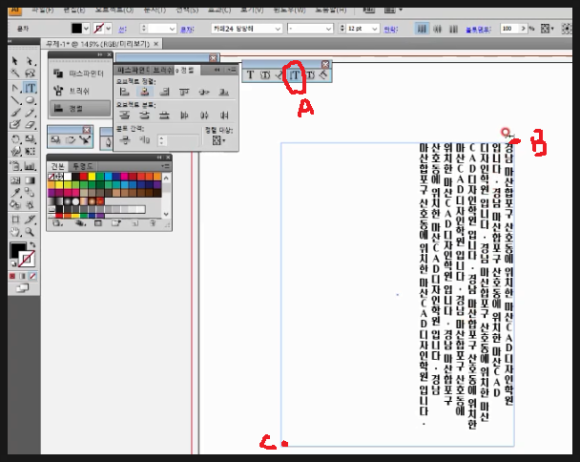
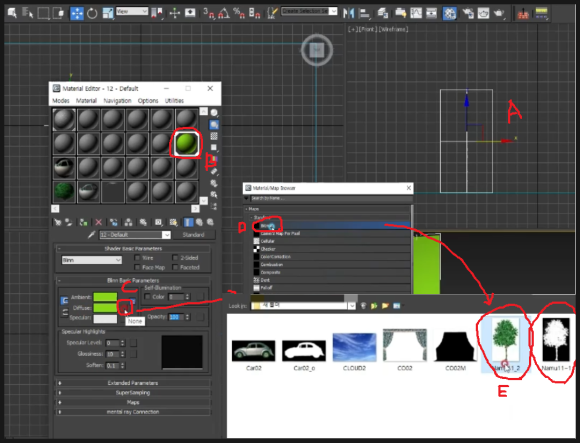
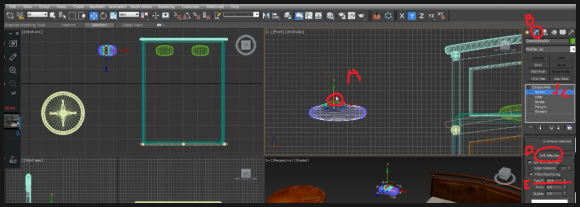
물론 위 그림처럼 오브젝트를 폴리곤
또는 메시로 변형한다음에 정점(A)을
선택해서 수정(B)부분의 소프트셀렉션(D)
에서 FALL OFF값을 수치를 조정해 힘의
작용범위를 조정해서 이동또는 변형해서
비슷한 효과를 나타낼수 있습니다.
그런데 이번에는 FFD에 대해
한번 살펴 보겠습니다.

위 그림처럼 침대시트형태의 변형을
위해 평면으로 사각형 형태를 생성
합니다. 자연스런 변형을 위해
기본에서 세그먼트를 추가해서 면을
좀더 많이 생성합니다.
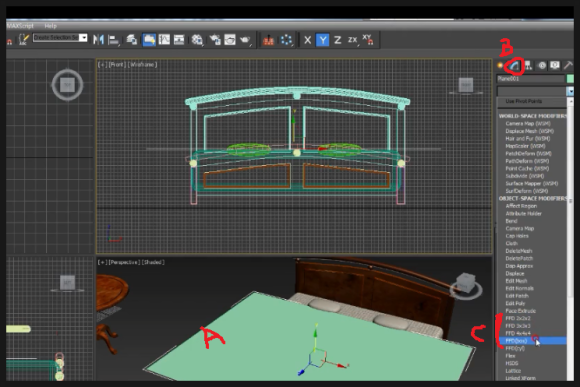
그리고 선택된 상태에서 우측의
컴맨드패널의 수정자목록에서
보시면 FFD 2*2*2,FFD 3*3*3
,FFD4*4*4, FFD(BOX),FFD(CYL)등이
있는것을 알수 있습니다. 여기서
FFD 2*2*2,FFD 3*3*3,FF D4*4*4 등은
FFD(BOX)로 대체 처리 가능합니다.
FFD(BOX)를 적용후 수치를 바꿔주면
동일합니다. 따라서
생성한 평면을 선택한다음 수정자목록의
FFD(BOX)를 선택합니다.
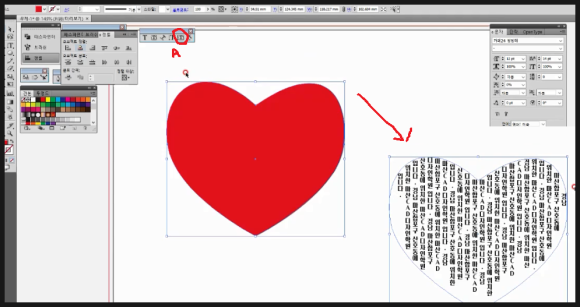
그리고 (A) 부분을 클릭하면 대화창이
뜨는데 여기서 수치를 적용하면
됩니다.

수치를 변경하고 OK버튼을 누르면
(A)부분과 같이 조절점이 생성됨을
알수 있습니다.
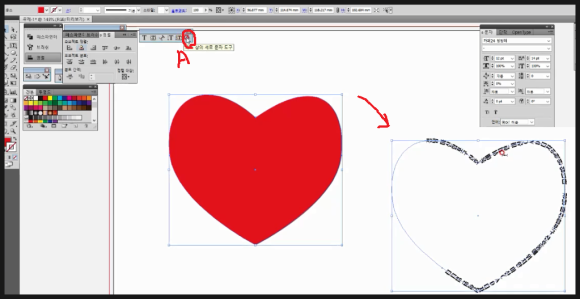
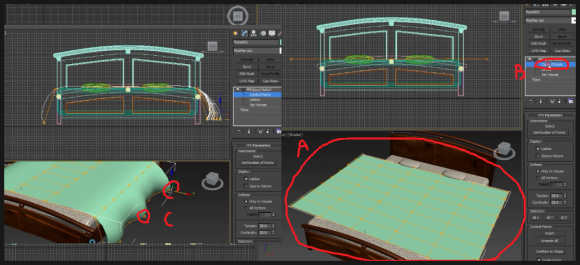
우측의 컴맨드패널의 FFD(BOX)의
앞 +기호를 클릭하면 나타나는 하위
메뉴에서 CONTROL POINT를 선택
하고 위 그림에서 좌측 하단처럼
조절점을 선택해서 위치를 이동해
가며 형태를 변형할수 있습니다.

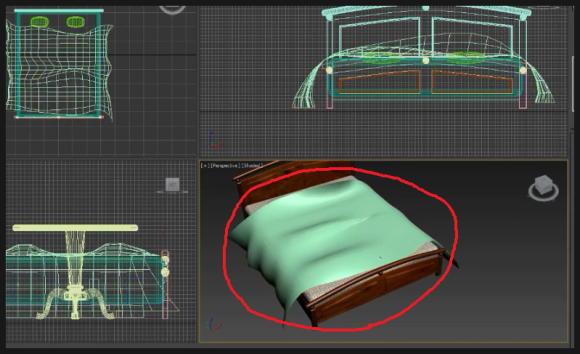
위 그림처럼 평면형태의 시트보다는
조금 자연스러워진 시트형태가
생성됨을 알수 있습니다.
기본적으로 FFD(BOX)는 물체와
격자의 크기가 거의 동일하므로
격자를 따로 크기를 조절하지
않으셔도 됩니다.
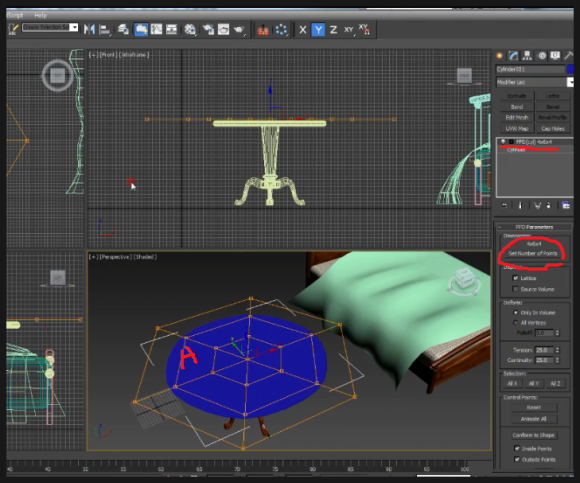
이번에는 원형 형태의 FFD(CYL)에
대해 살펴 보겠습니다.

이번에는 원형탁자 위에 테이블보를
생성하기 위해 두께를 0으로 주고
실린더를 생성합니다.
마찬가지로 생성된 실린더를 선택하고
수정자몰록에서 FFD(CYL)을
선택합니다.
그러면 위 그림에서 처럼 실린더
주위에 FFD 격자가 생성됨을 알수
있습니다.
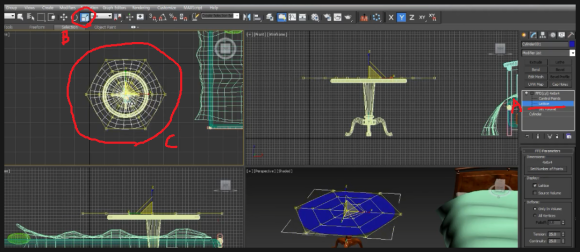
그림에서 보시다시피 이 격자가
테이블보 보다 크다는 것을 알수
있습니다.
이럴 경우 제일밖의 조절점을
조절해도 물체에는 영향을 미치지
않습니다. 따라서

우측의 컴맨드 패널에서 격자(A)를
선택하고 상단 메뉴의 크기조절(B)을
이용해 (C)처럼 격자와 물체의 크기를
맞춰야만 합니다.

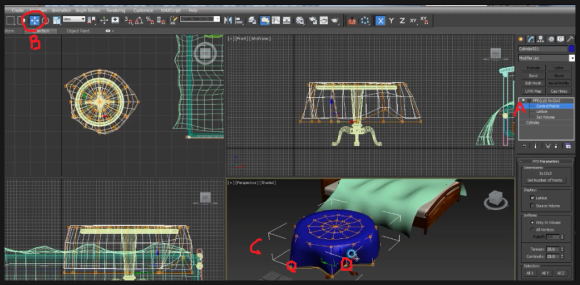
그리고 조절점(A)를 선택하고 메뉴의
이동(B)을 이용해 (C)처럼 조절점을
이동해가며 형태를 변형하시면
됩니다. 면의 갯수가 충분하다면
좀더 자연스러운 형태변형이 일어
납니다.
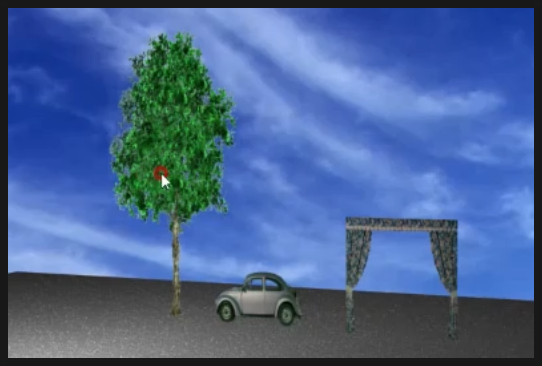
아래 동영상을 참고하시면 쉽게 이해
되시리라 생각됩니다.
-감사합니다.-