|
| 구독신청~ 알림설정~ 좋아요. 감사합니다. |
오늘은 이전에 포스팅한 패스파인더를
(2023년01월27일) 활용한 두번째
삼색태극무늬 만들기에 대해 알아 봅니다.
이전에 포스팅(2023년1월28일)한
일반태극무늬를 변형한 세가지 색상의
태극무늬 형상 입니다. 일반 태극무늬와
마찬가지로 패스파인더와 여러가지
기능들이 복합적으로 활용됩니다.

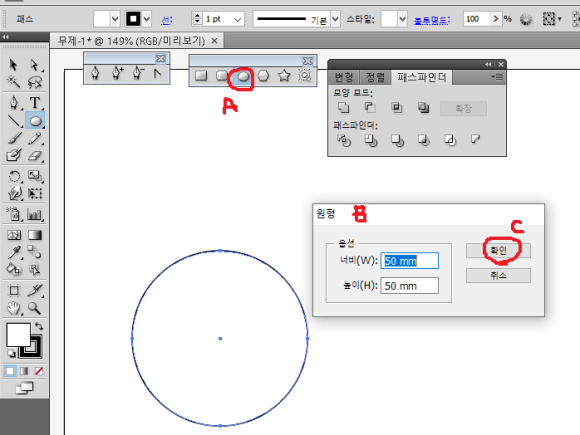
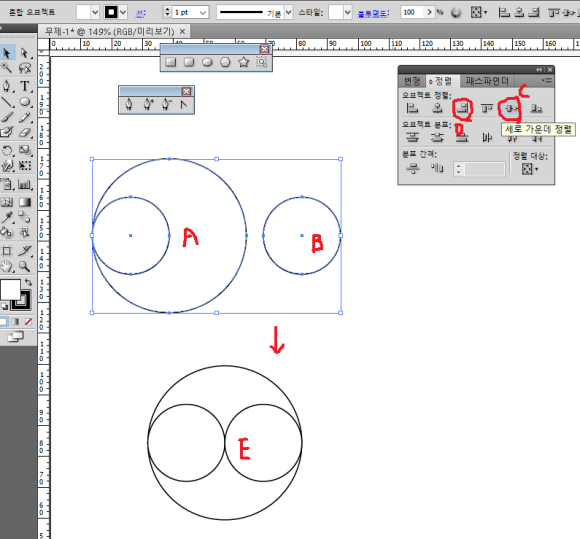
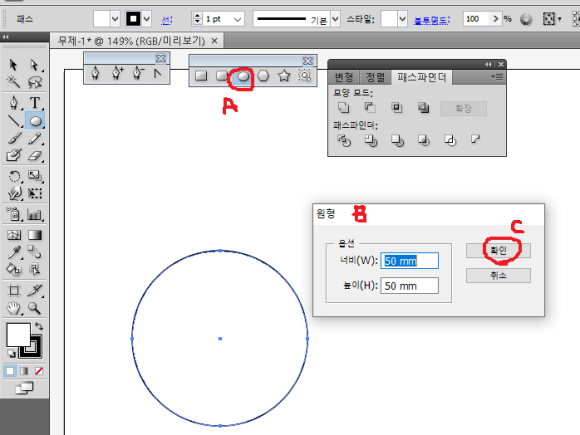
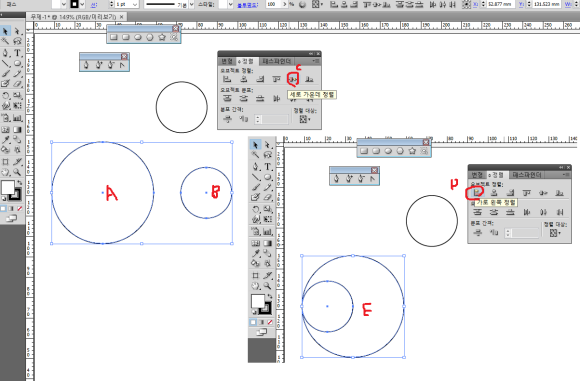
도구상자의 원(A)를 클릭후 작업용지
빈공간에 임의의 곳에 클릭하면 정확하게
원을 작도할수있는 대화창(B)이 뜹니다.
여기에 수치를 임의로 너비와 높이를50mm
를 입력후 확인(C)하면 지름이50mm인 원이
생성됩니다.

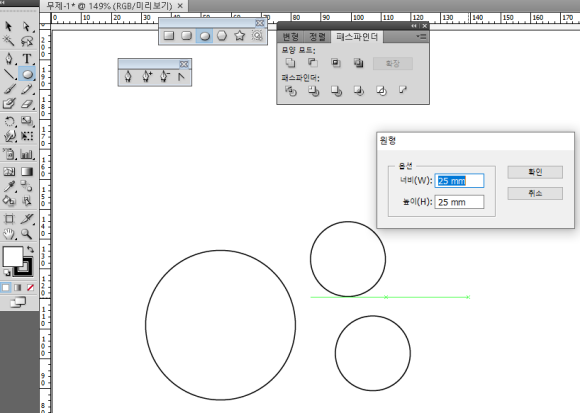
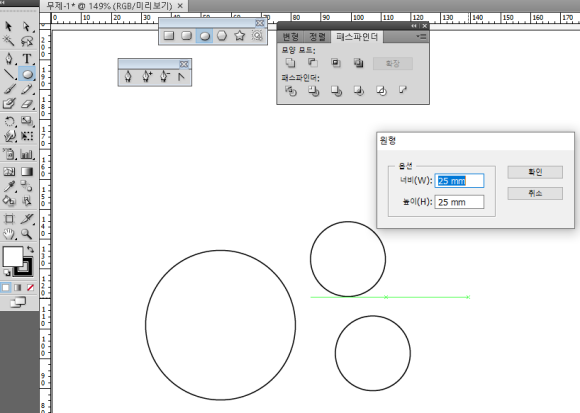
위와 같은 방법으로 지름이 25mm인 원 2개를
더 생성합니다.

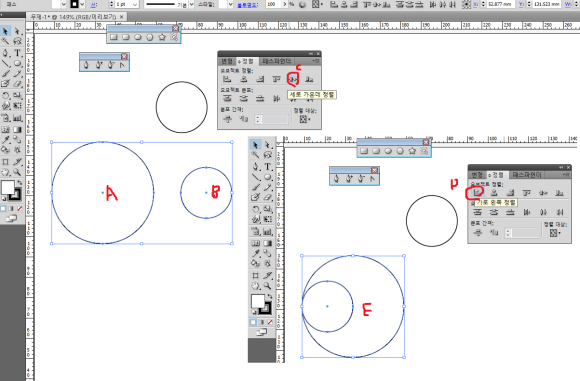
큰원과 작은원 2개(A)(B)를 선택후 정렬의
세로가운데정렬(C)을 클릭하고 바로 정렬의
가로왼쪽정렬(D)을 클릭해서 (E)와같이
나타나게 합니다.

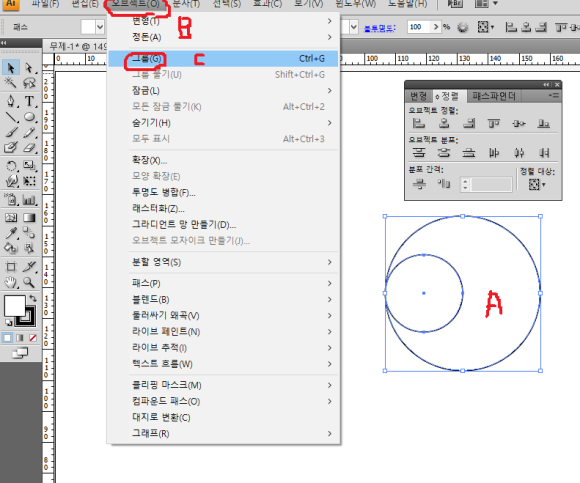
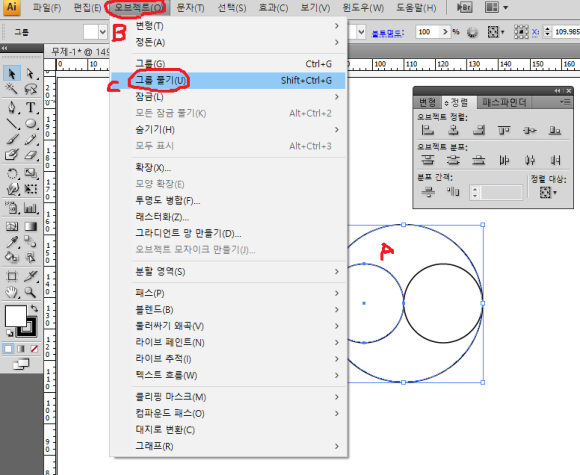
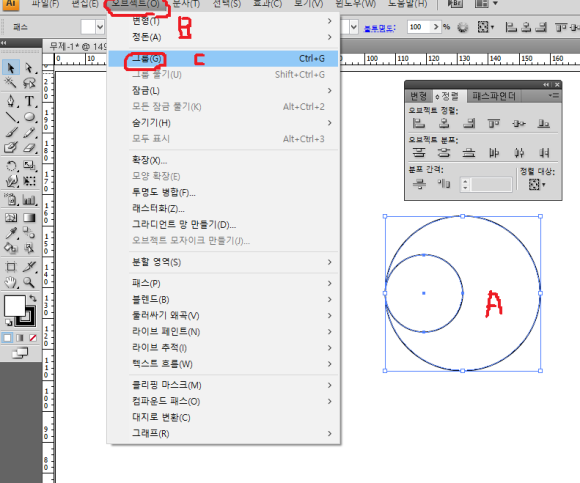
정렬된2개의 원을 선택된 상태(A)로 메뉴의
오브젝트(B)의 그룹(C)을 선택해 그룹으로
만듭니다. 단축키는 CTRL+G 입니다.

그룹된 원과 나머지 다른원(A)(B)를 모두
선택후 정렬의 세로가운데정렬(C)를 클릭후
바로 가로오른쪽정렬(D)을 클릭해서
그림(E)와 같이 만듭니다.

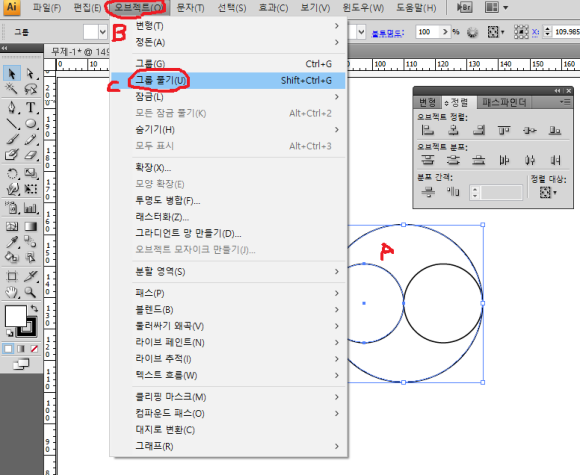
그룹되었던 개체들(A)를 선택후 메뉴
오브젝트(B)의 그룹풀기(C)를 합니다.
단축키는 SHIFT+CTRL+G 입니다.

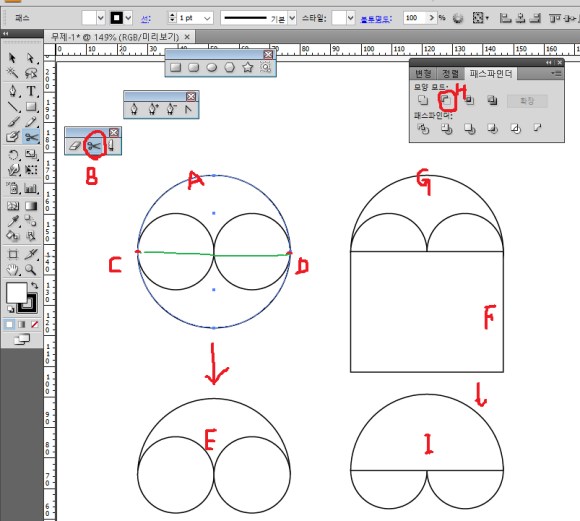
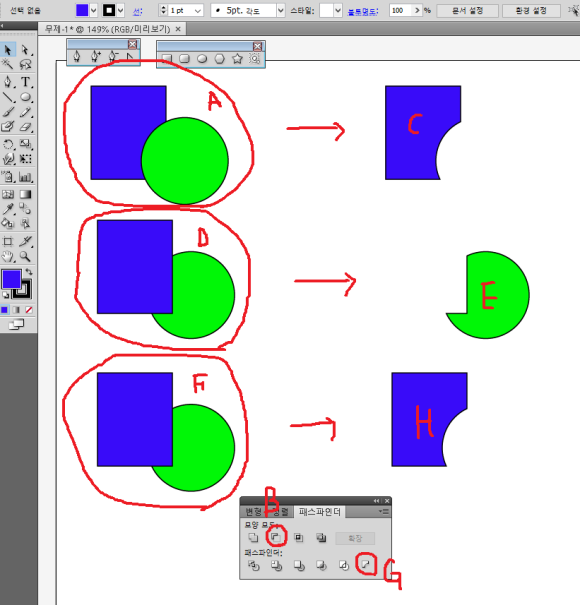
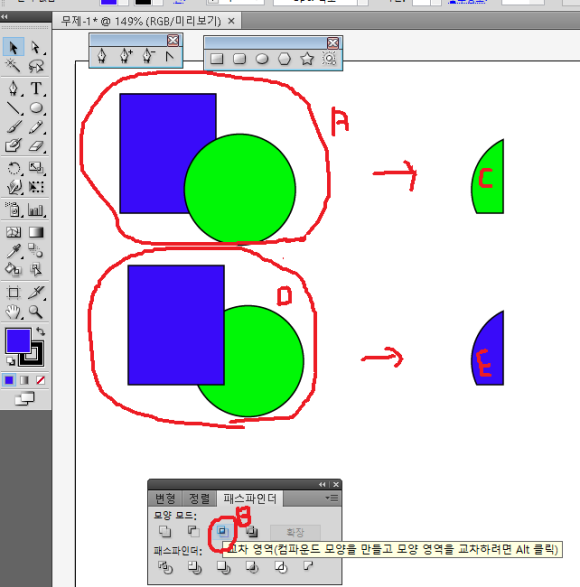
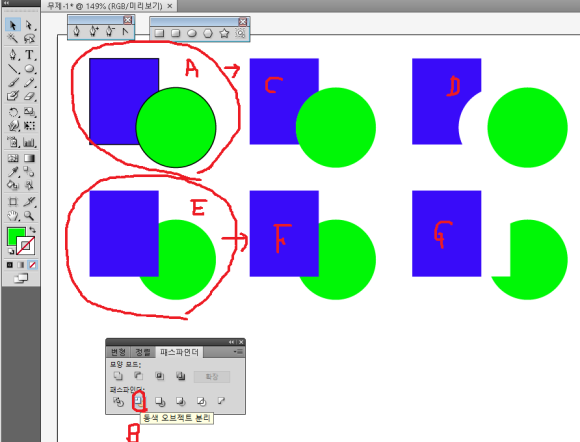
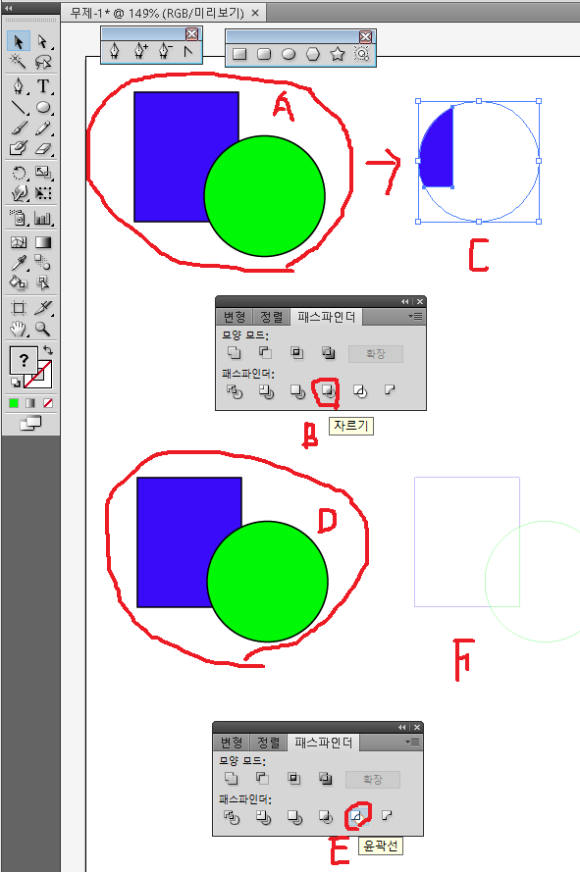
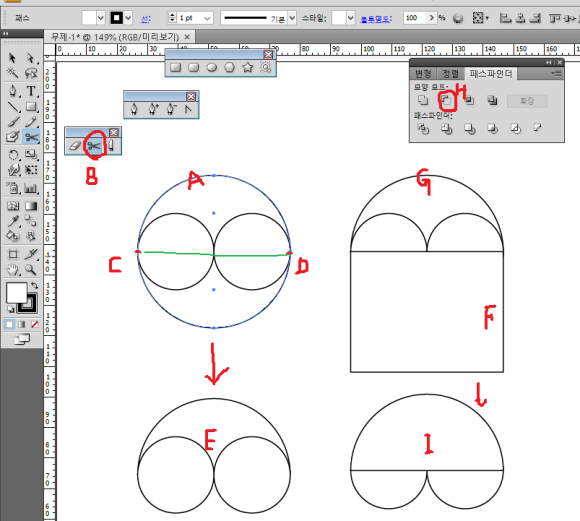
그룹풀린 개체중 큰원(A)를 선택후 도구상자의
가위툴(B)을 선택후 (C)점과(D)점을 클릭해
큰원을 반을 자른다음 아래원을 키보드 DEL
키를 눌러 삭제합니다. 그러면 (E)와 같은
형태가 나타납니다. 또는 우측그림처럼
그룹풀린 개체중 큰원(G)의 지름크기에
맞는 임의의 사각형(F)을 그린후 큰원(G)과
사각형(F)를 선택후 패스파인더의
앞면오브젝트제외(H)를 클릭해서 (I)그림
처럼 만듭니다. 두 가지 방법중 어떤 방법이든
무관합니다. 여기까지는 일반 택극무늬
만드는 방법이랑 동일합니다.

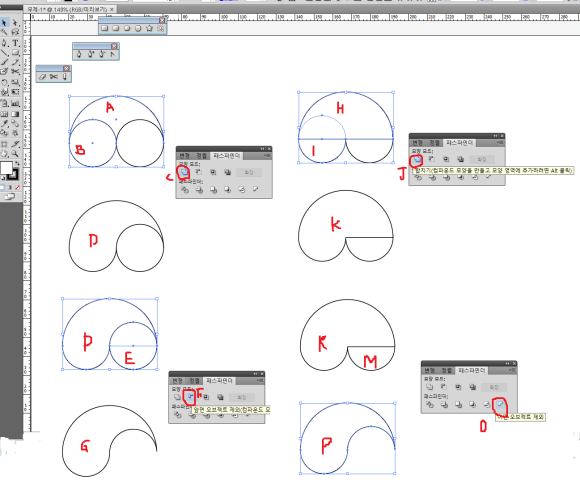
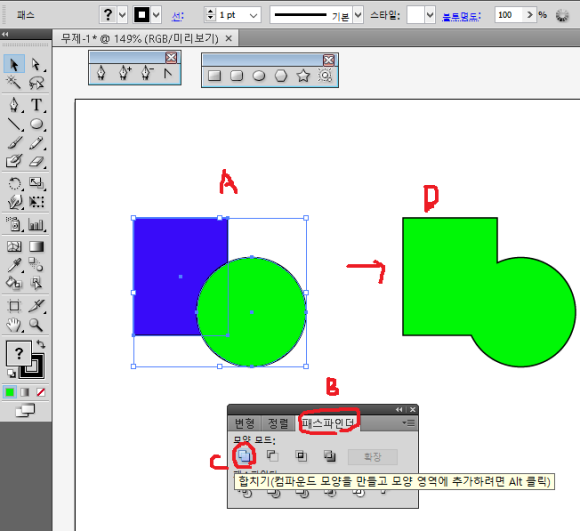
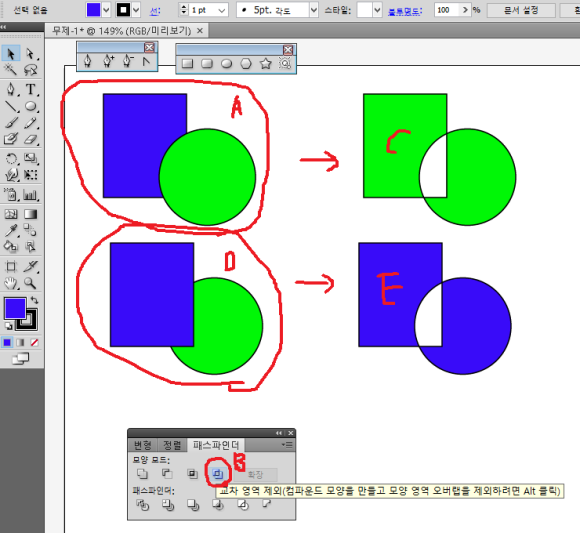
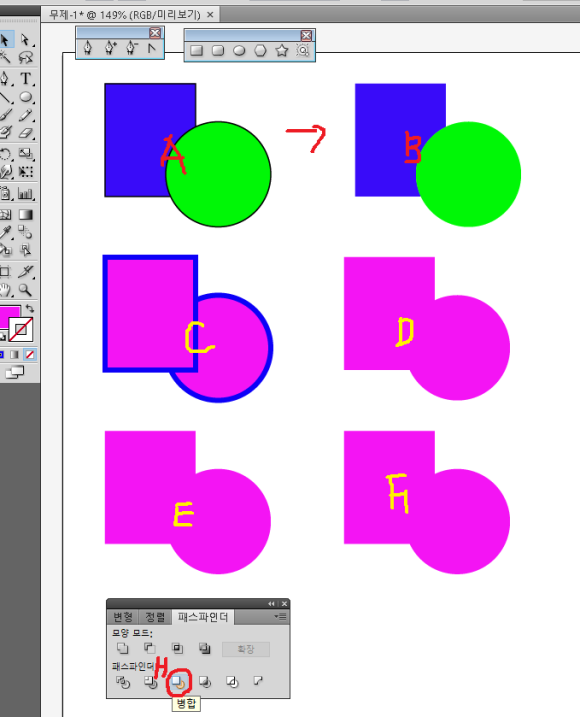
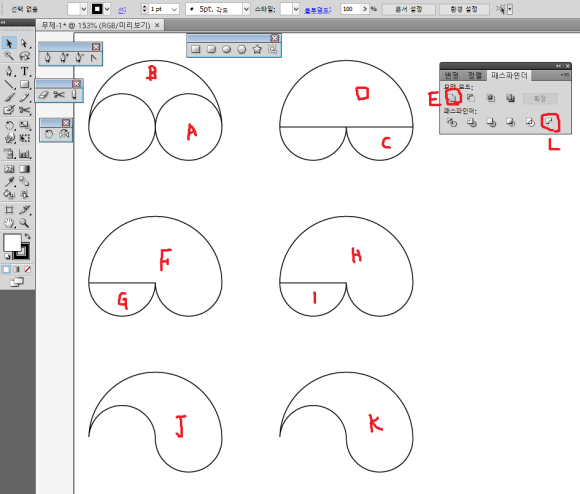
여기서는 오른쪽의 작은원(A)와 큰반원(B)
(C)와(D)를 패스파인더의 합치기(E)를 적용
해서 (F)(H)와 같은 결과를 만듭니다.
그다음 작은원(G)와(F) 그리고 (I)와(H)를
패스파인더의 이면오브젝트제외(L)을 적용
해서 (J)(k)와 같은 결과를 만듭니다.

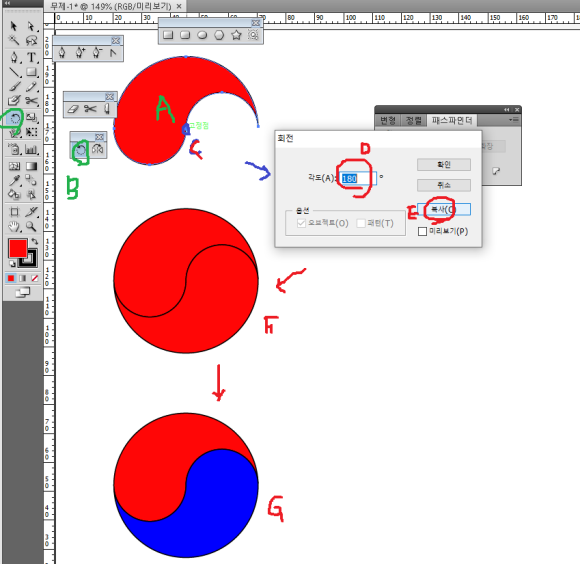
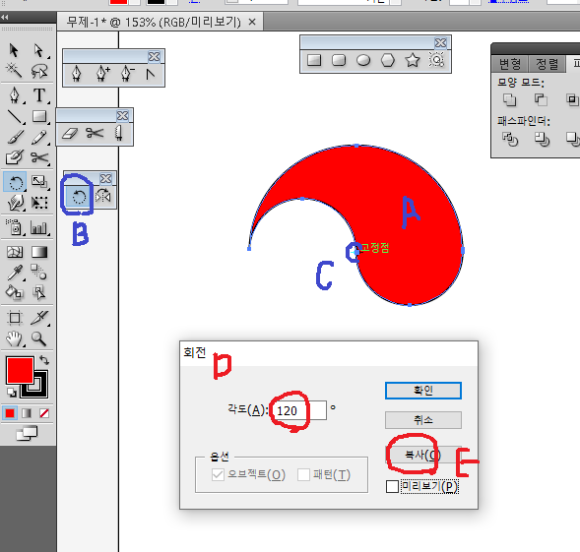
색상을 RED로 적용후 물체선택(A)한후
도구상자의 회전도구(B)클릭 후 ALT키를
누르고 고정점(C)를 클릭하면 대화상자(D)
가 뜹니다. 여기서 각도는 120도를 주고
복사(E)를 클릭합니다.

그러면 위 그림의 (F)와 같이 나타나는데
이것을 CTRL+D를 눌러 반복복사합니다.
그러면 (G)와 같은 결과가 나타납니다.
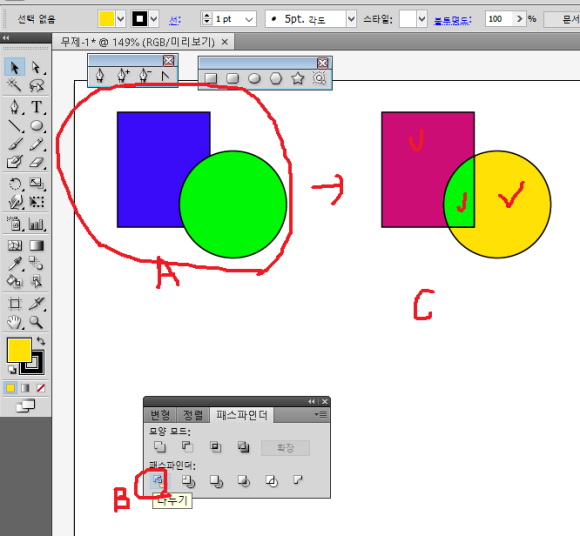
이때 모두 선택후 패스파인더의 나누기(I)
를 하면 (H)처럼 모두 등분된상태로
나타나는데 여기서 그룹을 풀고 (J)(J)
,(K)(K),(L)(L) 끼리 패스파인더의 합치기(M)
를 해줍니다.
그러면 (N)과 같은 결과가 나타나는데
여기에 각각 색상을 변경해주면 됩니다.