|
| 유투브 구독신청~ 알림설정~ 좋아요. 감사합니다. |
이번에는 일러스트레이터에서
기본 도형과 패스파인더, 그리고 정렬을
활용한 형상 만드는 실습에 대해
알아보겠습니다.
보통 펜툴에 의해 모양을 그릴수도
있지만 기본 도형을 변형해서 작업하면
훨씬 쉬워지는 경우가 많죠.
예를 들어 이전에 포스팅 되어 있지만
일러스트레이터로 하트를 만들경우
직접 펜툴로도 가능하지만 기본 도형중
원 형태를 변형해서 만들면 약간의
변형으로 쉽게 만들수 있습니다.

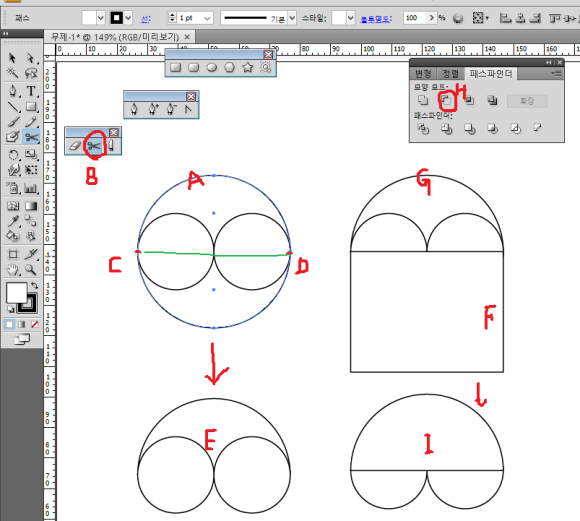
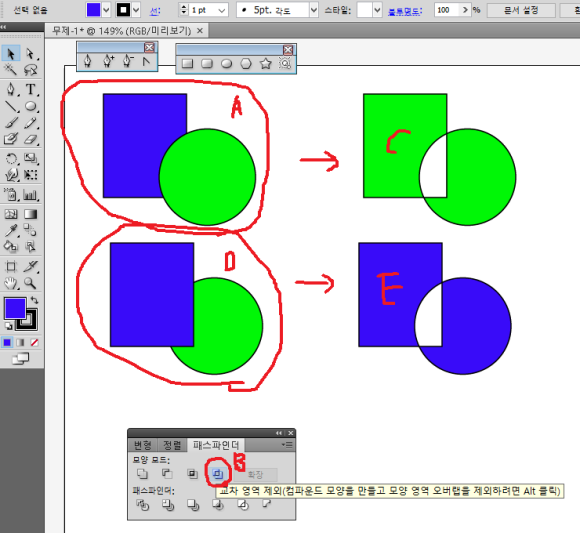
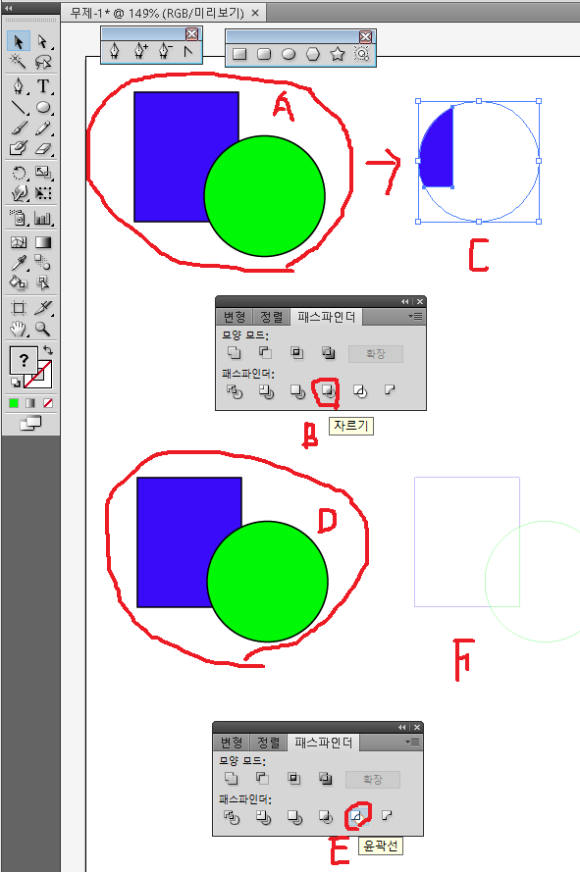
위 그림 형태를 만드는 방법에 대해
살펴 보겠습니다. 먼저
왼쪽의 경우 펜툴로 직접 그릴수도
있지만 사각형을 활용할 것입니다.

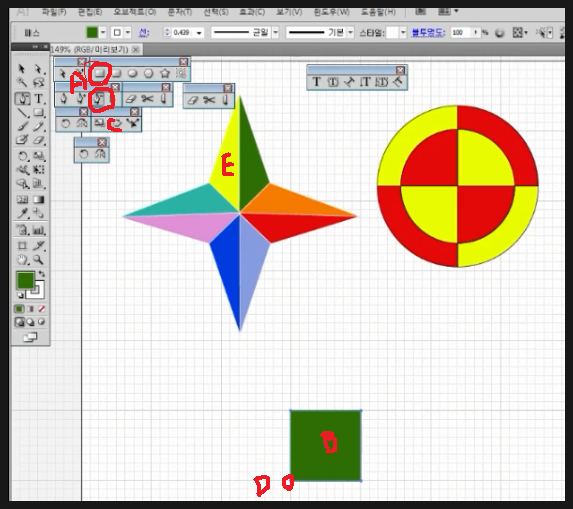
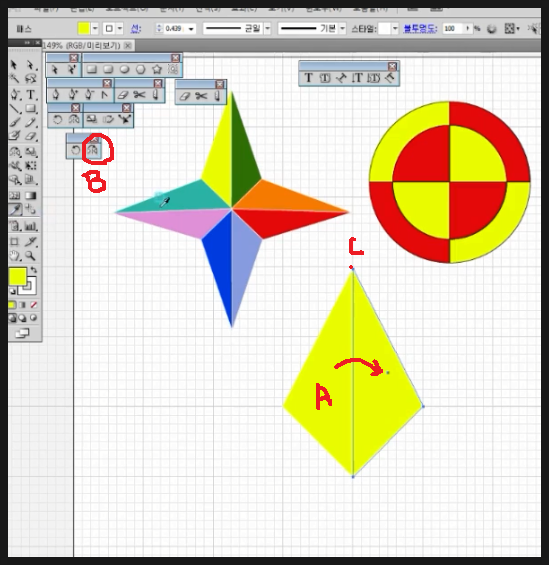
먼저 노란색 부분의 (E)개체를 만들기
위해 도구상자의 사각형(A)을 선택하고
임의의 크기의 사각형(B)를 생성합니다.
격자를 이용하면 쉽게 생성가능합니다.
그리고 펜툴의 - 형태의 펜(C)으로
사각형 좌측하단의 점을 (D)제거합니다.

사각형의 (A)점을 선택해 윗 방향으로
크기에 맞게 임의로 이동시킵니다.

생성된 (A)를 선택하고 색깔을 노란색
으로 변경합니다. 그리고 도구상자의
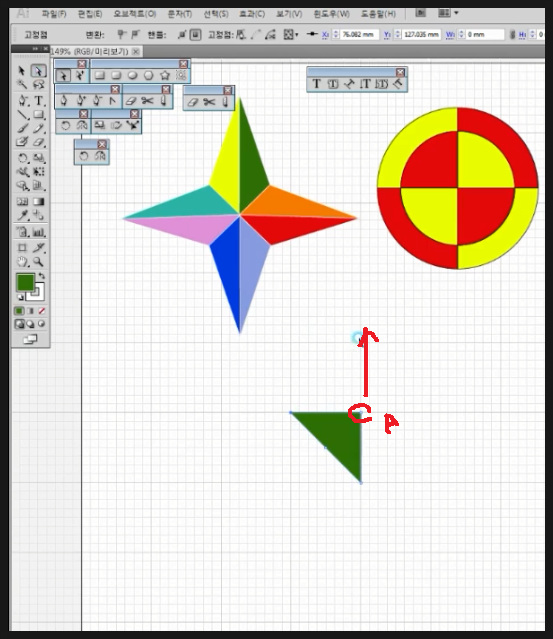
반사(B)도구를 이용해 (C)점을 기준으로
ALT키를 누른채 우측으로 드래그함과
동시에 SHIFT키를 누릅니다.
그러면 수평복사가 되면서
반사가 이루어 집니다.

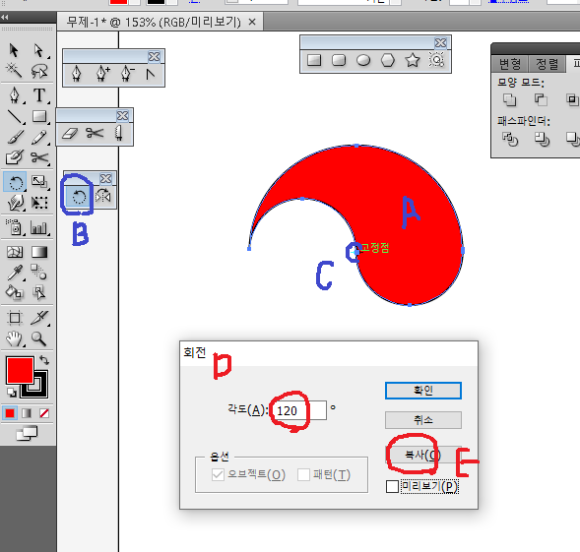
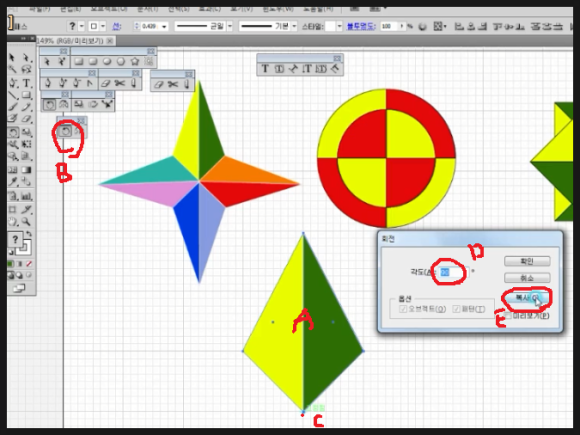
반사되어 생성된 두개체(A)를
모두 선택 하고 도구상자의 회전(B)를
선택하고 ALT키를 누른채 (C)점을
클릭합니다.
그러면 대화창이 뜨는데 여기서
각도 90도를 입력하고 복사(E)를 클릭
합니다. 그러면 90도 회전되어 복사가
됩니다.
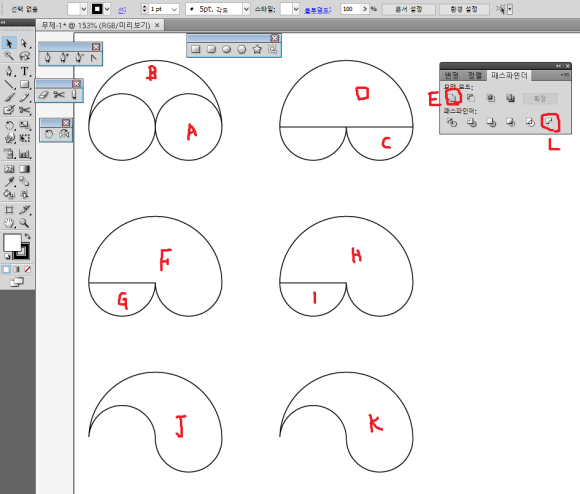
이 상태에서 CTRL+D를 반복적으로
완성형태가 나올때 까지 누릅니다.

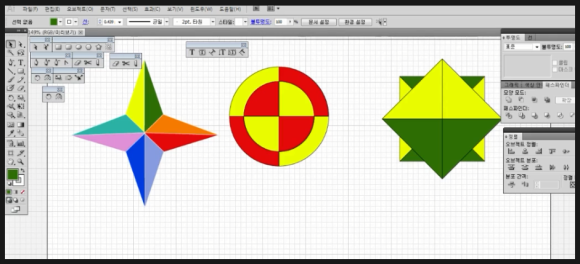
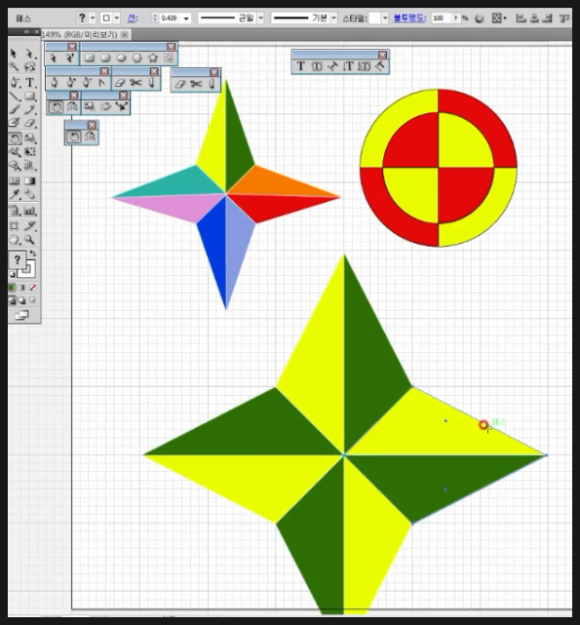
위 그림처럼 생성되면 각각
개체를 선택한 후 도구상자의
스포이드 도구를 활용해 채색하고자
하는 색상이 있는 개체를 SHIFT키를
누른채 클릭해서 색상을 추출합니다.
다른 개체도 모두 색상을 변경해
완성합니다.
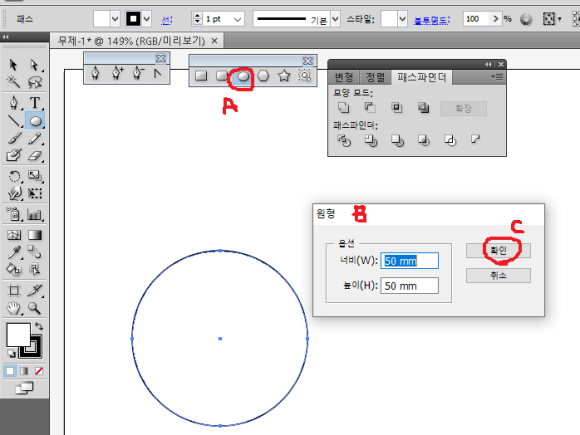
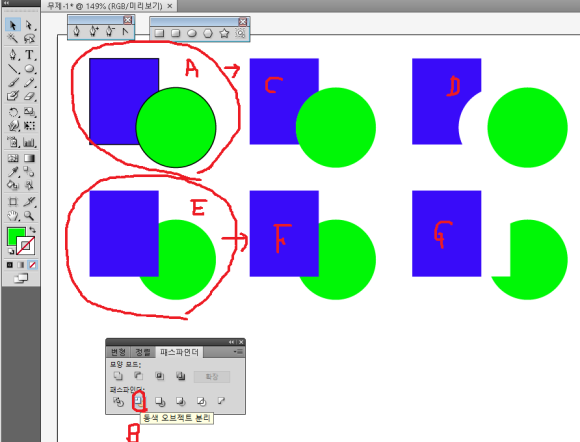
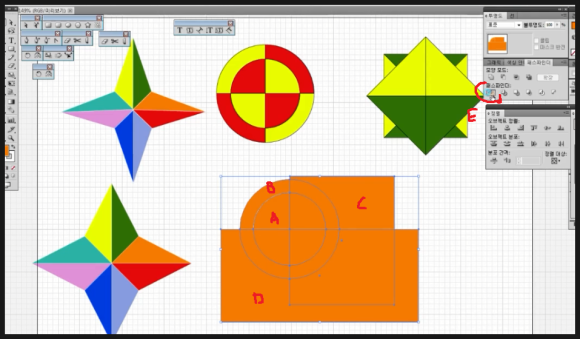
두번째 개체는 원을 이용합니다.

도구상자의 원도구를 이용해
위 그림처럼 크기가 다른 (A),(B)원
2개를 중심이 같게 생성합니다.
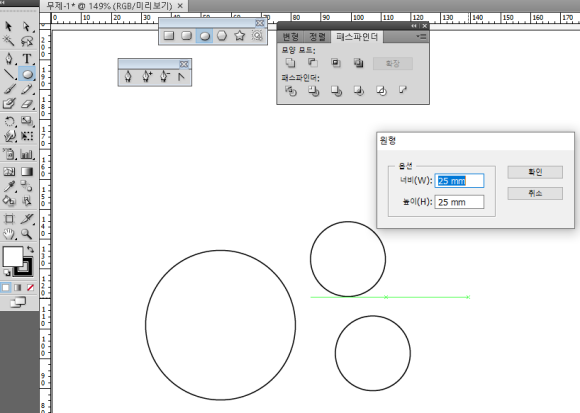
그리고 사각형 도구를 이용해 가운데를
기준으로 (C),(D)를 원보다 크게 생성
합니다, 그리고
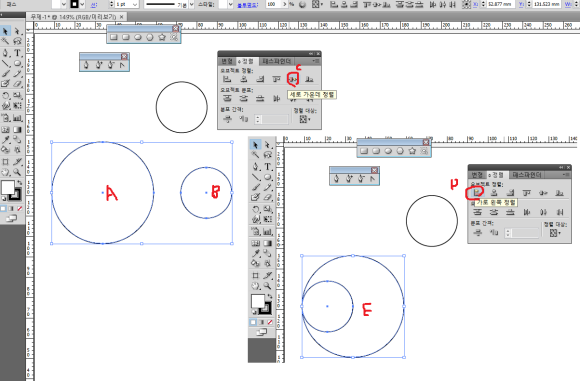
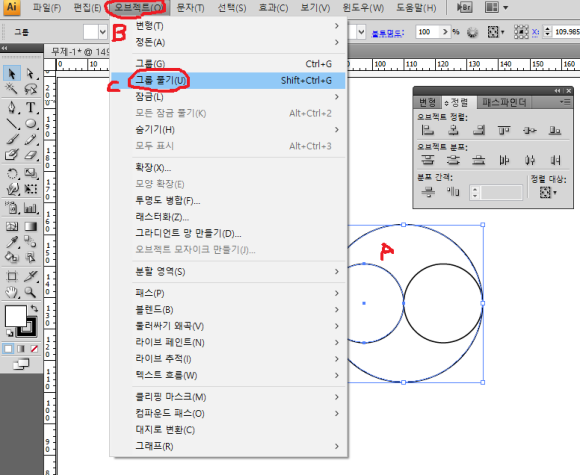
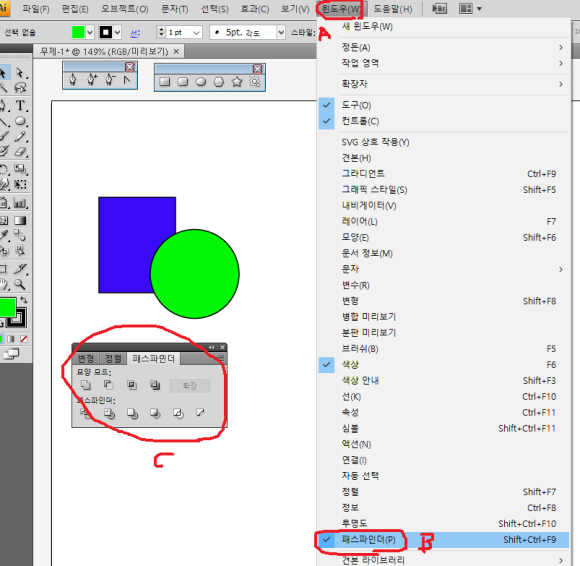
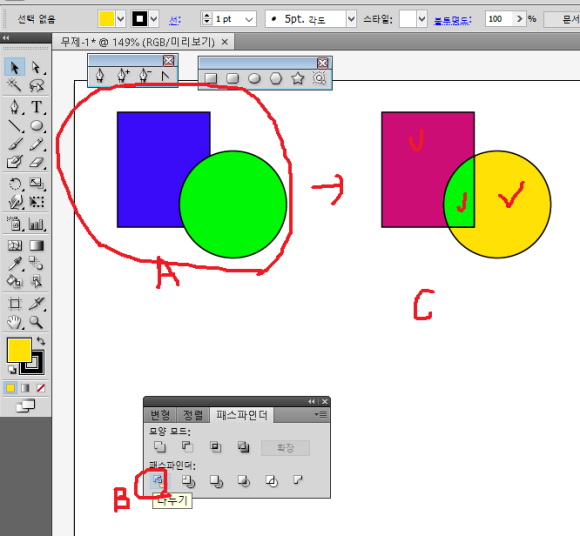
모두 선택해서 패스파인더 팔레트의
등분하기(E)를 클릭합니다.
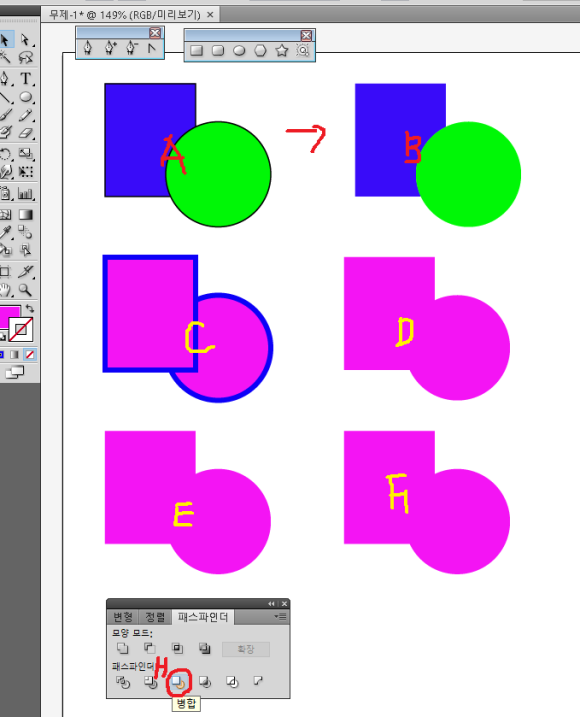
그러면 위 그림처럼 마디마디가 모두
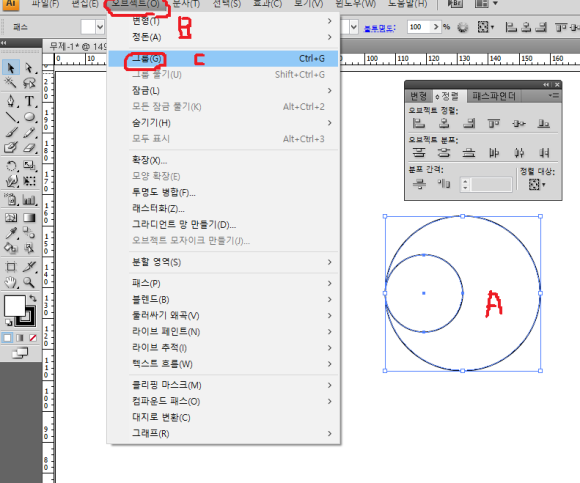
나위어 집니다.단 이때 덩어리형태로 되어
있는데 반드시 개별 색상을 지정하기
위해서 그룹을 풀어줘야 합니다.
그룹을 해제하고 각각 개체를 선택해서
색상을 바꾸시면 됩니다.
이렇듯이 이에 대한 설명은 아래 동영상을
참고하시면 쉽게 이해 되시리라 생각
됩니다.
-감사합니다.-