|
| 구독신청~ 알림설정~ 좋아요. 감사합니다. |
오늘은 이전에 포스팅한 패스파인더를
(2023년01월27일) 활용한 태극무늬
만들기에 대해 알아 봅니다.
간단해 보이지만 패스파인더와 여러가지
기능들이 복합적으로 활용됩니다.
가장 기본적인 태극마크 입니다.

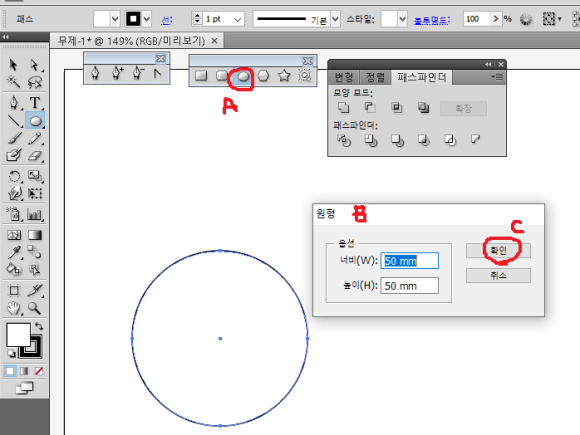
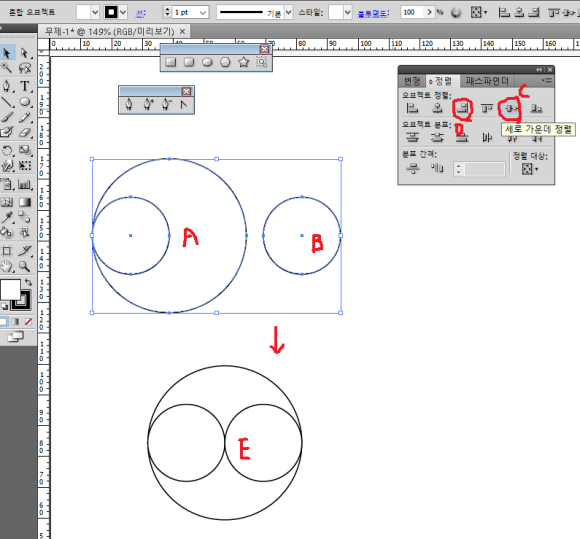
도구상자의 원(A)를 클릭 후 작업용지
빈 공간에 임의의 곳에 클릭하면 정확하게
원을 작도 할수있는 대화 창(B)이 뜹니다.
여기에 수치를 임의로 너비와 높이를50mm
를 입력 후 확인(C)하면 지름이50mm인 원이
생성됩니다.

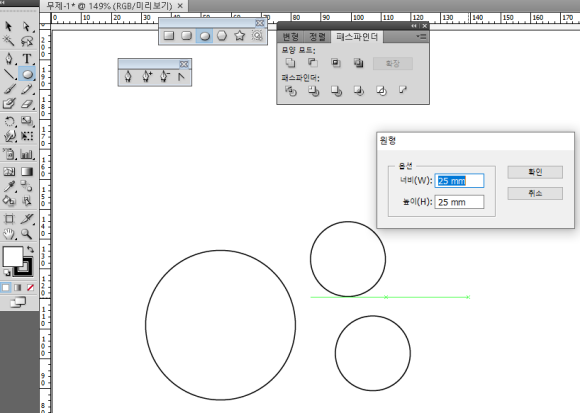
위와 같은 방법으로 지름이 25mm인 원 2개를
더 생성합니다.

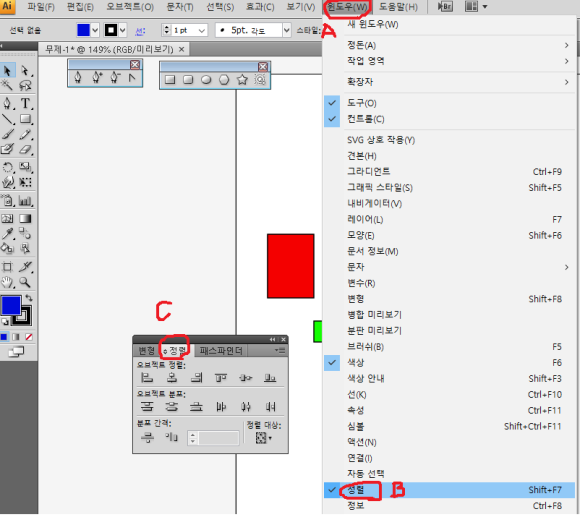
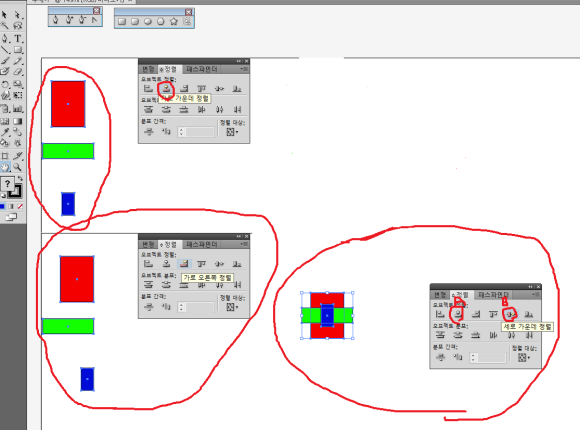
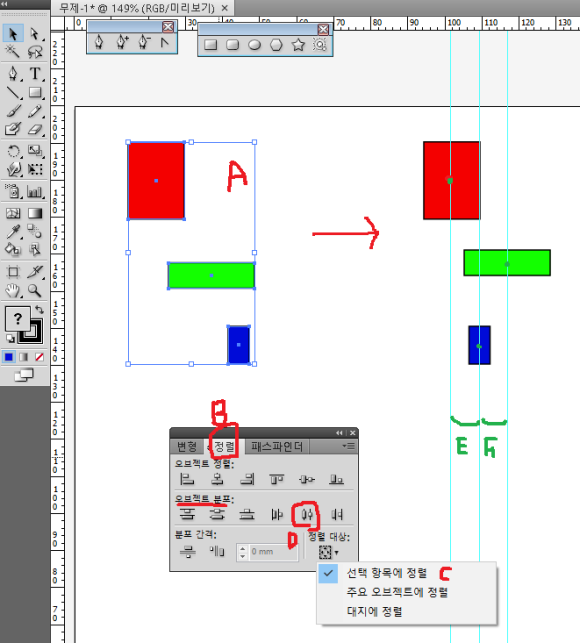
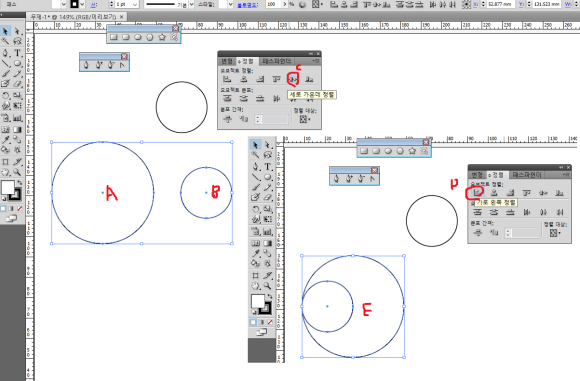
큰원과 작은원 2개(A)(B)를 선택 후 정렬의
세로가운데정렬(C)을 클릭하고 바로 정렬의
가로왼쪽정렬(D)을 클릭해서 (E)와 같이
나타나게 합니다.

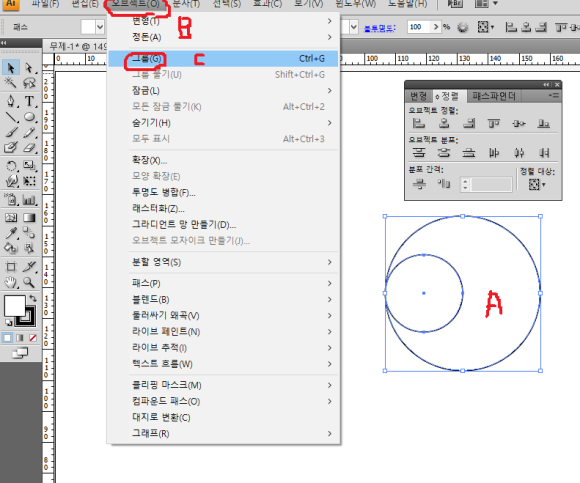
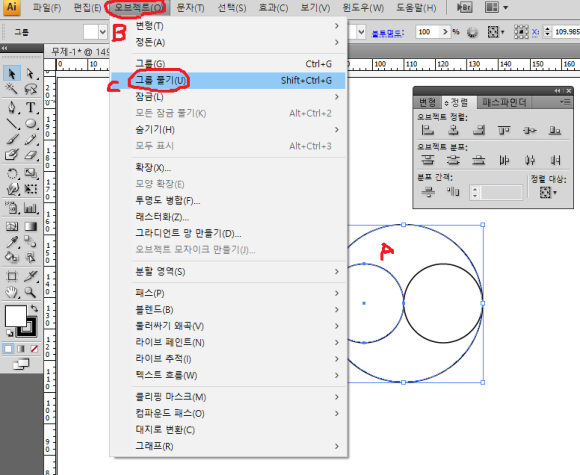
정렬된 2개의 원을 선택된 상태(A)로 메뉴의
오브젝트(B)의 그룹(C)을 선택해 그룹으로
만듭니다. 단축키는 CTRL+G 입니다.

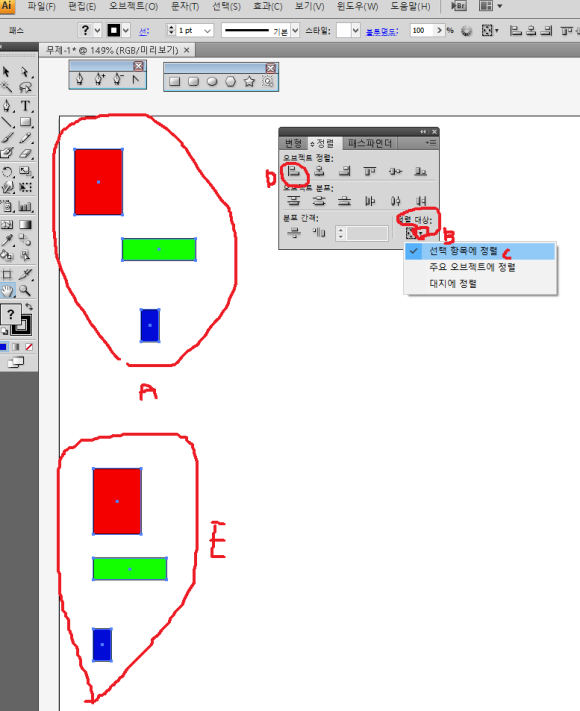
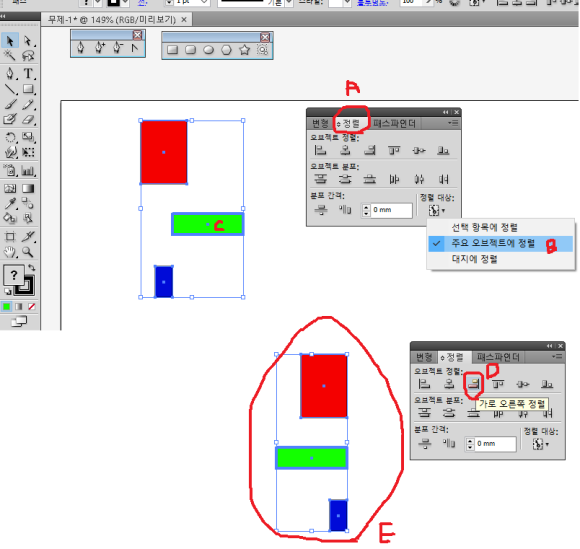
그룹된 원과 나머지 다른 원(A)(B)를 모두
선택 후 정렬의 세로가운데정렬(C)를 클릭 후
바로 가로오른쪽정렬(D)을 클릭해서
그림(E)와 같이 만듭니다.

그룹 되었던 개체들(A)를 선택 후 메뉴
오브젝트(B)의 그룹풀기(C)를 합니다.
단축키는 SHIFT+CTRL+G 입니다.

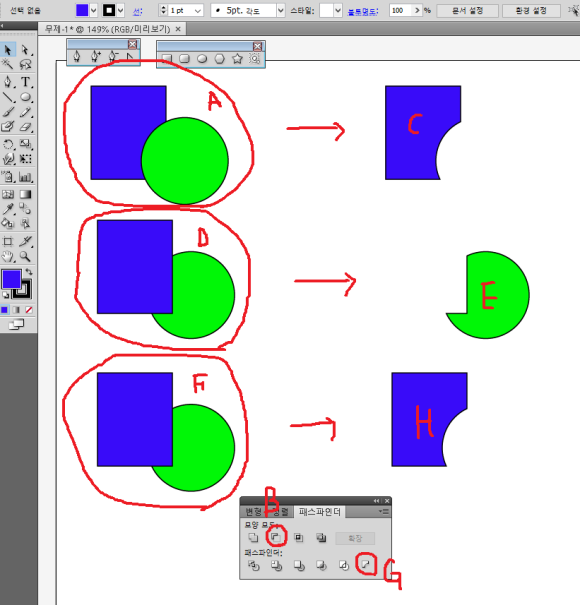
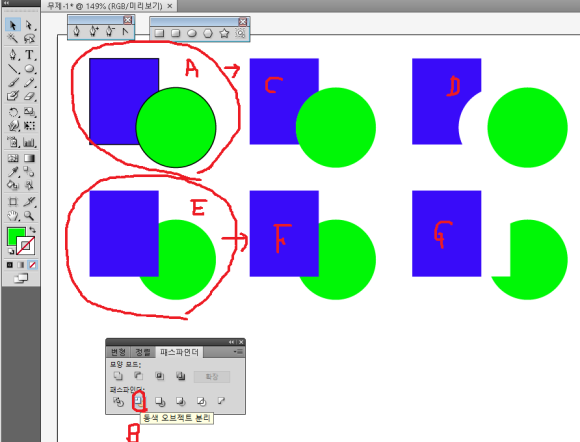
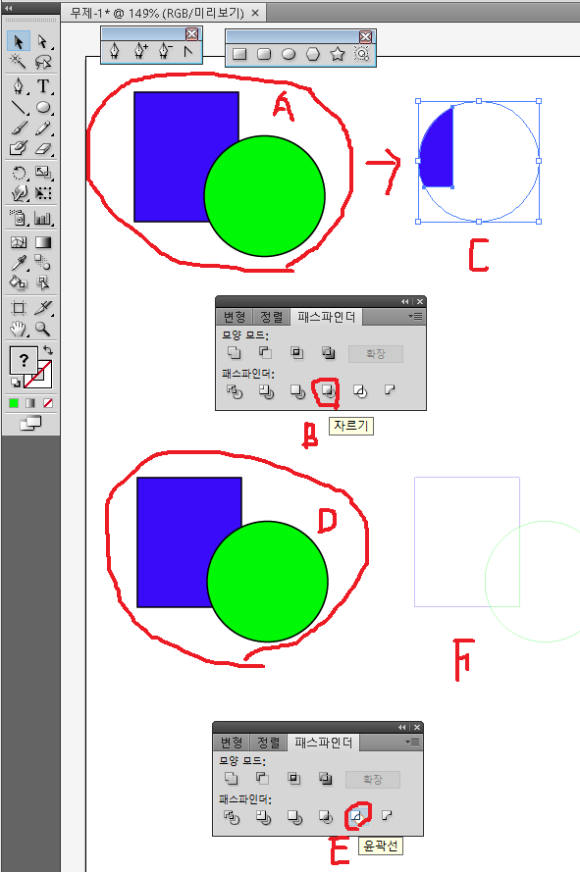
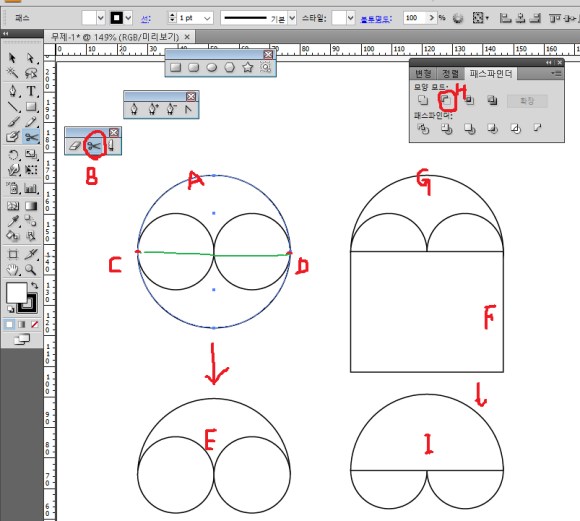
그룹풀린 개체중 큰원(A)를 선택후 도구상자의
가위툴(B)을 선택후 (C)점과(D)점을 클릭해
큰원을 반을 자른다음 아래원을 키보드 DEL
키를 눌러 삭제합니다. 그러면 (E)와 같은
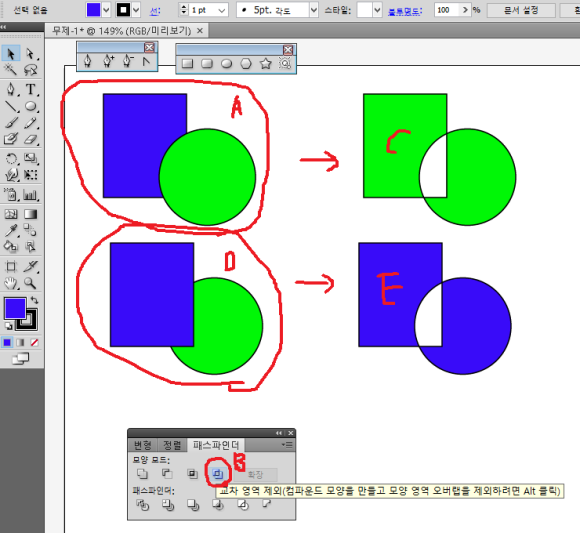
형태가 나타납니다. 또는 우측그림처럼
그룹풀린 개체중 큰원(G)의 지름크기에
맞는 임의의 사각형(F)을 그린후 큰원(G)과
사각형(F)를 선택후 패스파인더의
앞면오브젝트제외(H)를 클릭해서 (I)그림
처럼 만듭니다. 두 가지 방법중 어떤 방법이든
무관합니다.

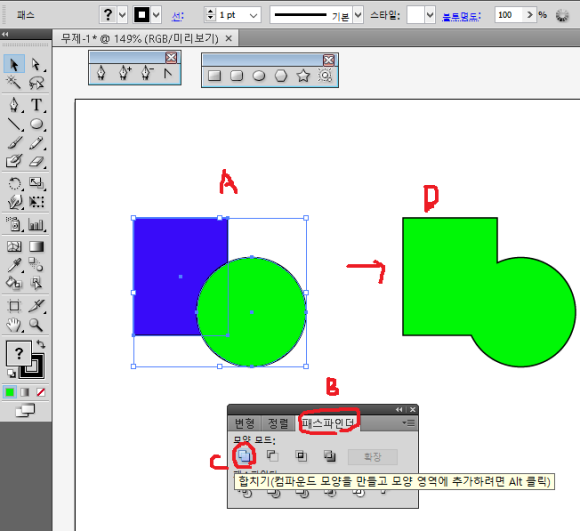
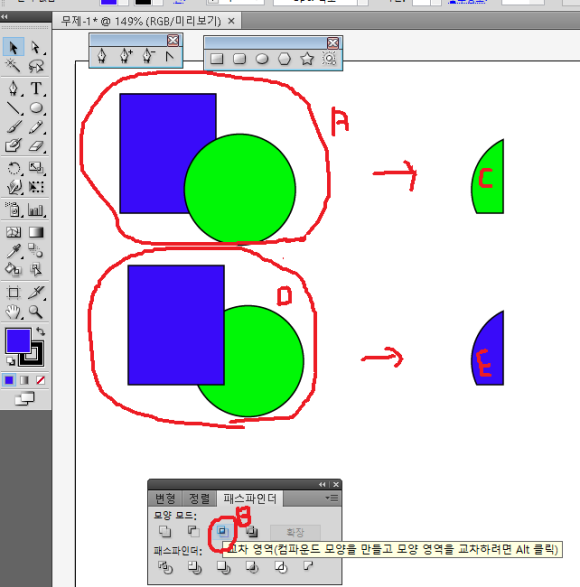
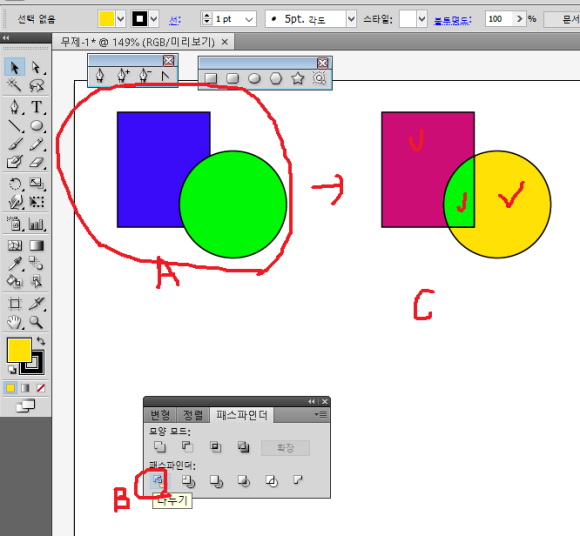
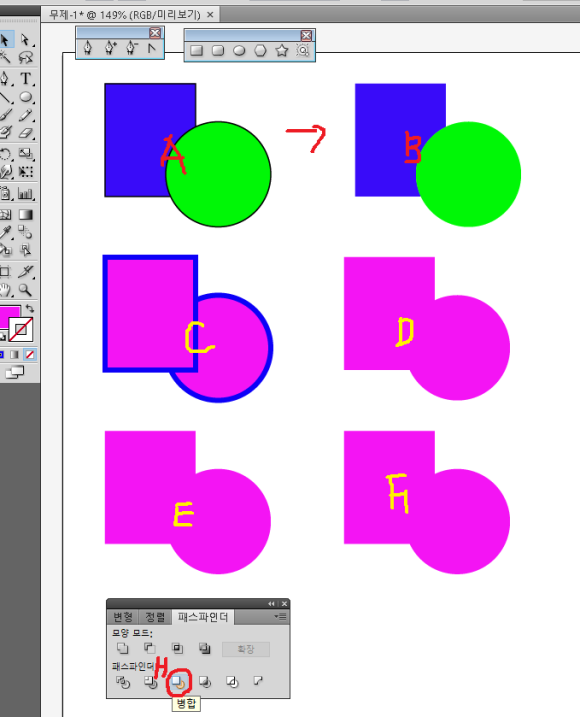
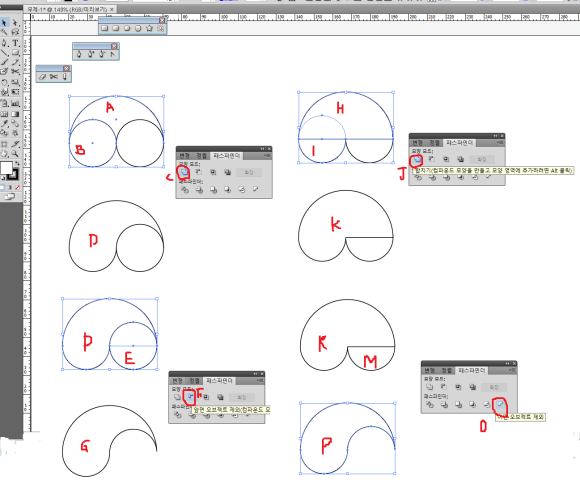
반원형태의(A)와 작은원(B)를 선택후
패스파인더의 합치기(C)를 클릭후
생성된 결과물(D)와 우측 작은원(E)을
선택후 패스파인더의 앞면오브젝트
제외(F)를 클릭해서 (G)와 같이
만듭니다. 또는 우측 그림처럼
반원형태의(H)와 작은원(I)를 선택후
패스파인더의 합치기(J)를 클릭후
생성된 결과물(K)과 우측 작은원(M)을
선택후 패스파인더의 이면오브젝트
제외(O)를 선택해서 (P)와 같이
만듭니다. 결국 같은형상(G)(P)이
되었죠.

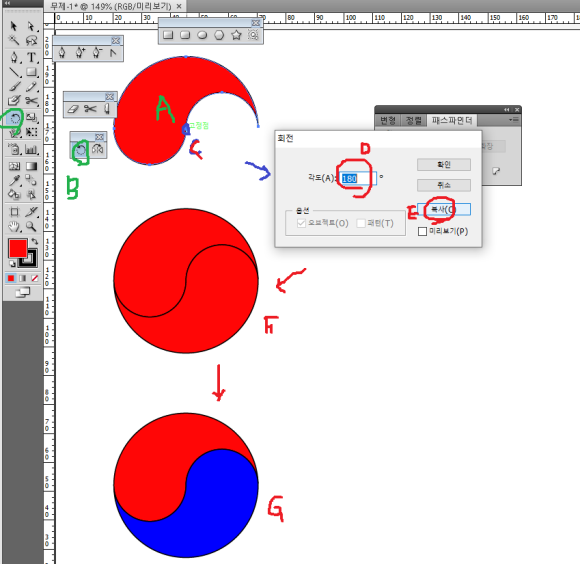
생성된 결과물(A)를 선택하고 도구상자의
회전도구(B)를 클릭후 ALT키를 누른상태로
고정점(C)를 클릭하면 회전대화상자가
뜨는데 여기에 각도값180도(D)입력후
복사(E)를 클릭합니다. 그러면 (F)와 같은
형상이 나타나고 여기에 생성된 개체의
색상을 파란색으로 바꾸면 완성이 됩니다.
글로 적으니 복잡해 보이지만 한번
실습을 해보시면 그렇게 어렵지 않습니다.