|
| 구독신청~ 알림설정~ 좋아요. 감사합니다. |
오늘은 일러스트의 핵심기능 이면서 아주
중요한 패스파인더(PathFinder)에 대해
알아보겠습니다. 다양한 기능과 효율적인
활용으로 디자인 작업시 편리하게 해주는
패스파인더~
하나하나 살펴보면서 이해하시면 작업에
많은 도움이 됩니다.
반드시 2개 이상의 오브젝트들이 있어야
합니다.

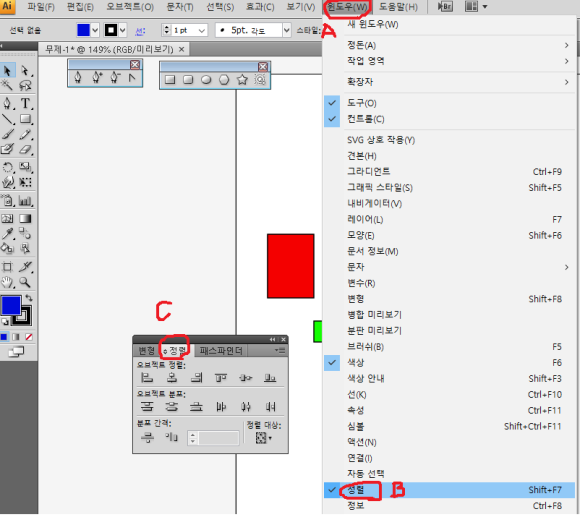
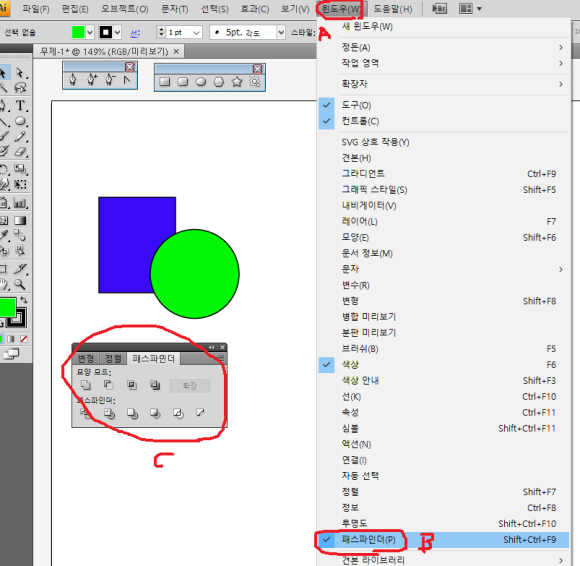
메뉴의 윈도우(A)에 패스파인더(B)를
클릭해 창(C)을 활성 시킵니다.

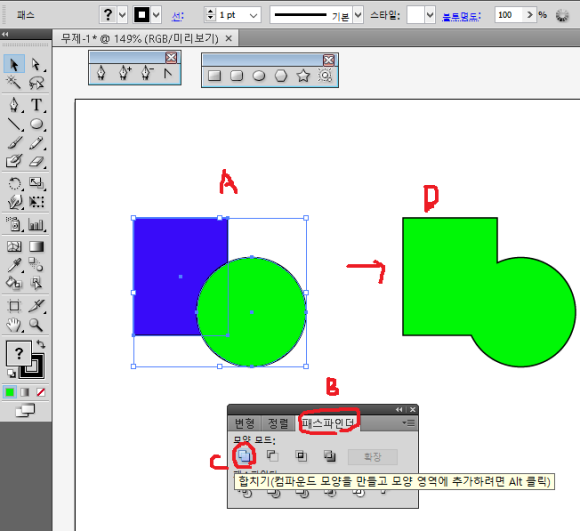
위 그림은 파란색 사각형과 초록색원을
모두 선택(A)후 창의 패스파인더(B)클릭
후 합치기(C)를 클릭하면 우측의
그림(D)과 같은 합쳐져 하나가 된
형상이 나타납니다.
색깔은 두 물체 중 위에 있는 물체의 색을
따라 갑니다.

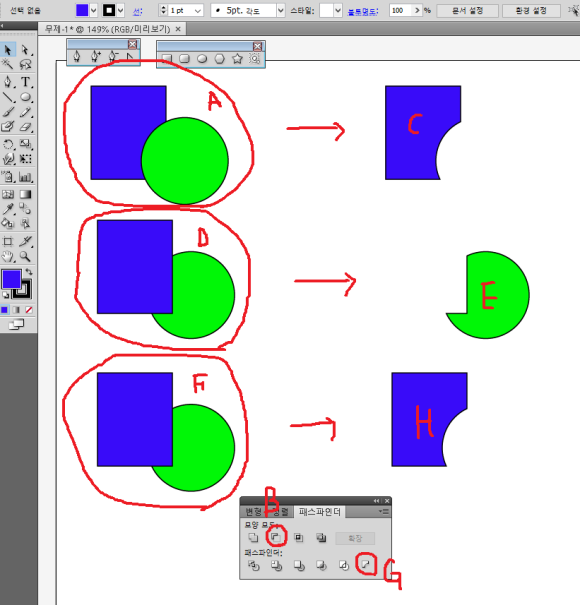
위 그림은 파란색 사각형과 초록색원을
모두 선택(A)후 창의 패스파인더의
앞면오브젝트제외(B)를 클릭하면 우측의
(C)와 같은 결과를 보여줍니다. 즉
아래있는 사각형에서 위에있는 원형태를
빼면서 원이 사라집니다. 두번째 그림은
원이 아래에 있으므로 아래에 있는 원에서
사각형을 빼버리므로 (E)와 같은 결과를
보여줍니다. 맨 마지막 그림은
모두선택(F)후 이면오부젝트제외(G)를
클릭한 결과(H) 입니다. 즉 첫번째와 같은
결과를 나타냅니다. 즉 물체들의 앞 뒤
위치에 따라 결과가 같을 수도 다를수도
있습니다.

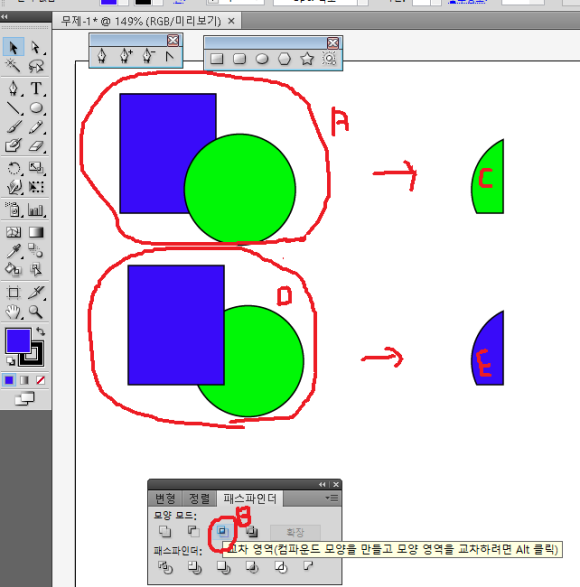
위 그림은 파란색 사각형과 초록색원을
모두 선택(A)후 창의 패스파인더의
교차영역(B)를 클릭하면 위 그림에서
보듯이 물체의 앞 뒤 위치에 상관없이
우측의 (C)(E)와 같은 결과를
보여줍니다. 즉 위의 개체의 색을
따라가고 두 물체의 공통부분만 남고
모두 사라집니다.

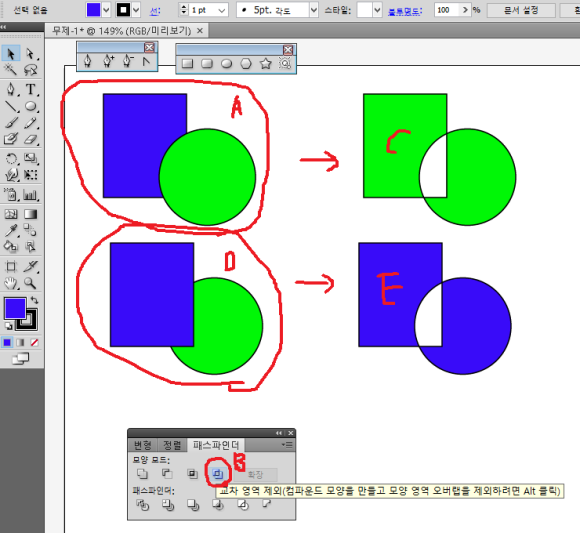
위 그림은 파란색 사각형과 초록색원을
모두 선택(A)후 창의 패스파인더의
교차영역제외(B)를 클릭하면
위 그림에서 보듯이 물체의 앞 뒤 위치에
상관없이 우측의 (C)(E)와 같은 결과를
보여줍니다. 즉 위의 개체의 색을
따라가고 두 물체의 공통부분만 제거된
상태로 표현됩니다.

위 그림은 파란색 사각형과 초록색원을
모두 선택(A)후 창의 패스파인더의
나누기(B)를 클릭하면 위 그림에서
보듯이 물체의 앞 뒤 위치에 상관없이
우측의 (C)와 같이 물체들의 경계가
있는 마디마디 나눠진 형태의 결과를
보여줍니다.물론
나워진 형태지만 그룹형태로 되어
있으므로 메뉴 오브젝트의 그룹풀기를
해주어야만 합니다.
그래야만 위 그림처럼 개별적으로
색상을 지정도 가능하고 편집이
가능합니다.

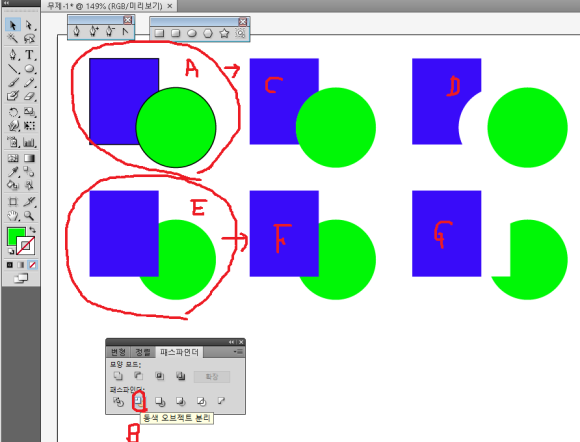
위 그림은 파란색 사각형과 초록색원을
모두 선택(A)후 창의 패스파인더의
동색오브젝트분리(B)를 클릭하면
위 그림에서 보듯이 물체의 앞 뒤 위치에
따라 우측의 (C)(F)(D)(G)와 같이
물체들의 위에 있는 개체들은 그대로 있고
아래에 있는 물체들은 공통부분이
잘린것을 볼수 있습니다.
물론 이것도 오브젝트 메뉴에 들어가서
그룹을 풀어야만 확인가능합니다.

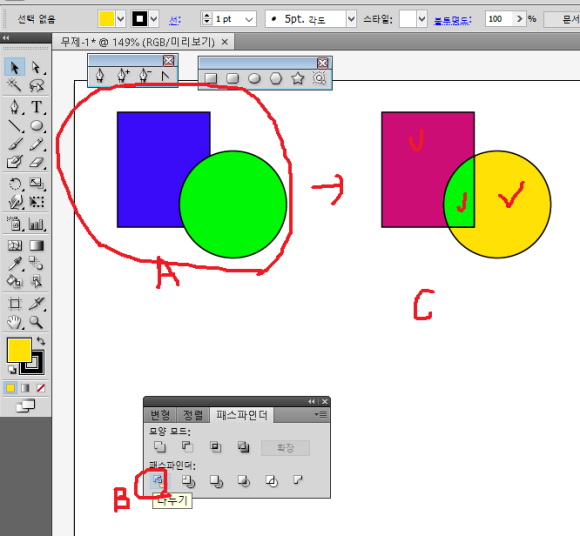
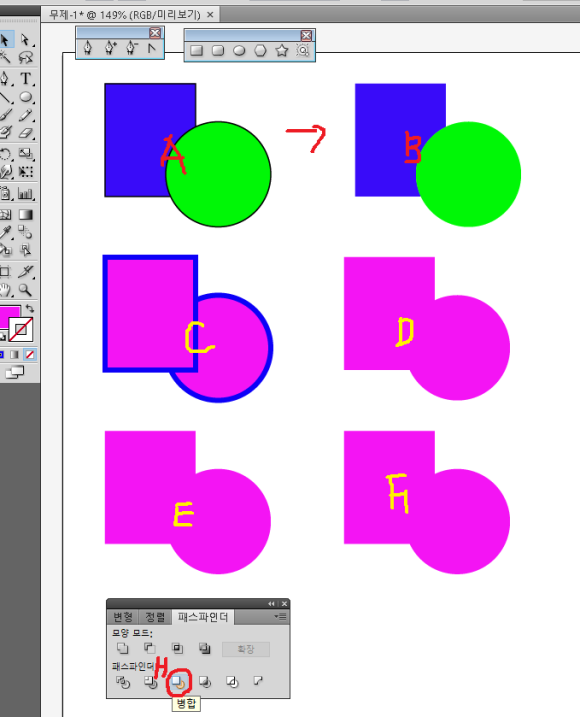
위 그림은 오브젝트를 선택후(A)후 창의
패스파인더의 병합(H)를 클릭하면
위그림 에서 보듯이 두물체가 서로 색이
다른경우 (B)처럼 되며 즉 위의
동색오브젝트분리와 같은 결과를
나타내지만 두 물체의 색이 같은경우는
(D)(F)와 같이 테두리선은 없어
지면서 하나로 된 물체가 만들어지는
것을 볼수 있습니다.

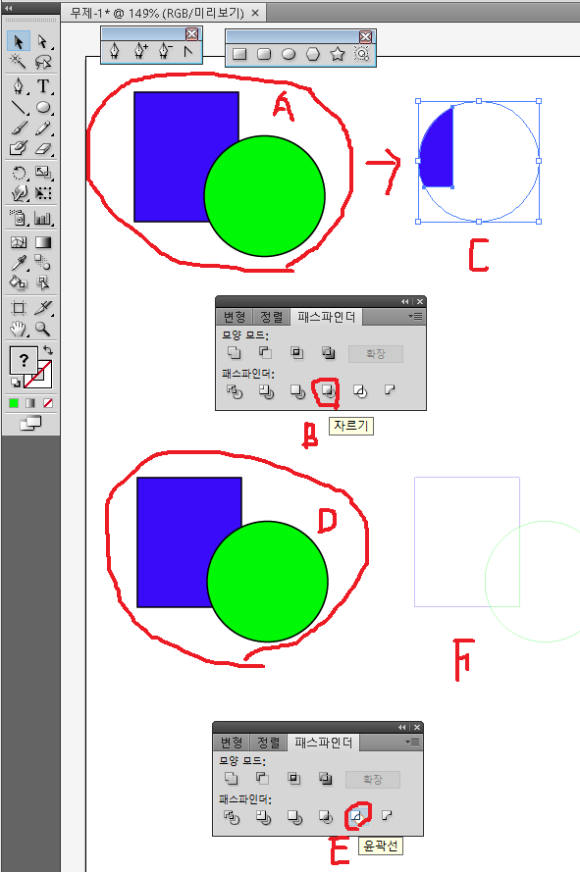
위 그림은 오브젝트를 선택후(A)후
창의 패스파인더의 자르기(B)를 클릭
하면 위그림 에서 보듯이 위에 있던
물체는 테두리만 남고 두 물체의
공통부분만 남는다(C)는 것을 알수
있으며 오브젝트를 선택후(D)후
창의 윤곽선(E)를 클릭하면 위그림
에서 보듯이 두 물체의 면색을 적용한
테두리만 남고 면색은 없어진 형태로
표현 되는 것을 알수 있습니다.
이렇듯이 물체간의 앞 뒤 위치에 따라
비슷한 또는 다른 형태의 결과물이 나올수
있으며 잘 활용하면 원하는 형태의 물체를
만들때 매우 활용도가 높다는 것을
알수 있습니다.
일러스트 초보자 분들은 이에 따른 설명과
이 패스파인더를 활용한 간단한 예제는
아래 동영상을 참고 하시면 좀더 이해가
빠르실듯 합니다.
-감사합니다.-